Mobile Responsive Game for Seletar Mall Happiness on the Rise Campaign 2020
Looking at rich mobile and web games that are responsive to different screen sizes and do not need to install a mobile app to play?
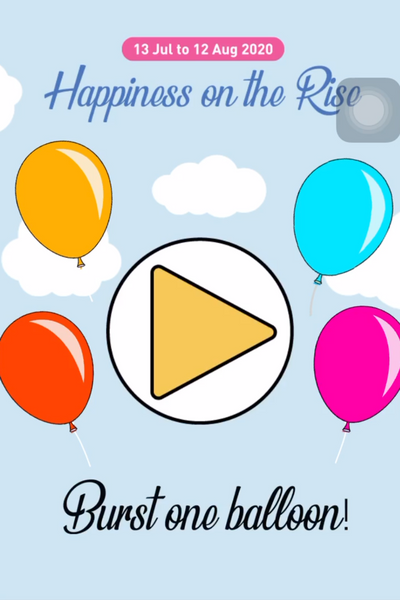
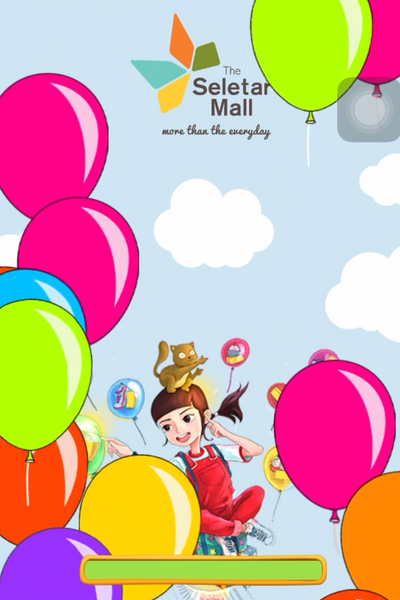
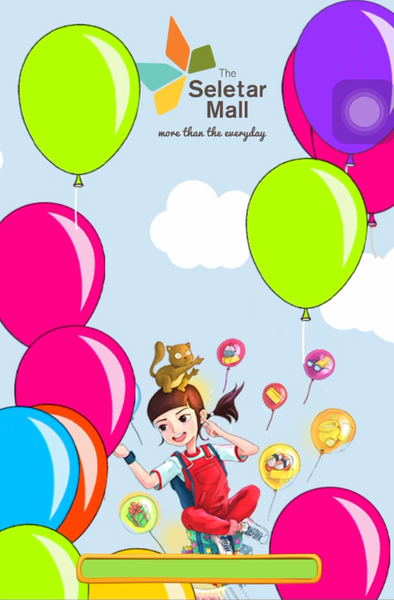
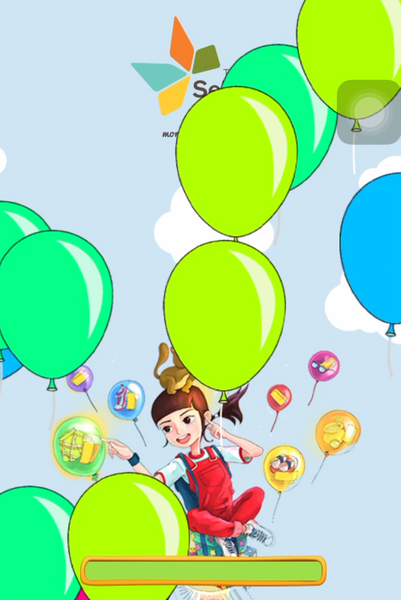
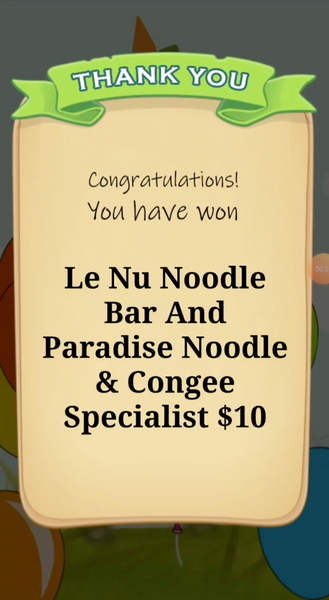
We are created a cost effective and quick to market mini game for The Seletar Mall that can work on any platform with minimal time consumption. When shoppers hit the minimum spending of $50, they will stand a chance to burst a balloon that corresponds to either a randomized free voucher from different partner sponsors or a thank you for your participation message. This game is accessed from a web link when they scan the QR code at the redemption counter.
More about cross platform responsive games
Gone are the days where you can make a game and publish it to a single platform and expect to be successful. Like any business that sells consumer products, you need to go where the people are. That means the games you make should run on a multitude of different platforms and accept any number of different input types. There’s also one more catch: your players expect to be able to share their game data across all of these different platforms, especially if they are paying for your game multiple times. With that in mind I have outlined what I call “responsive game design,” which is modeled loosely after some of the core concepts of responsive web design. It’s also a framework that will help you think about enabling your games to scale across multiple platforms.
On the web, responsive design is a set of guidelines and best practices that help websites scale from desktop to mobile. Web developers discovered early on that it was too difficult to maintain separate designs for desktop and mobile so this solution allows a site to re-adjust to any resolution based on a set of ideal screen sizes. While responsive design on the web focused solely on adapting a site’s visual design based on common viewports, the notion of responsive game design builds on this concept to include other key aspects you need to consider when making multi-platform games.
Responsive game design can be summed up in the following key requirements:
- Game graphics and UI support multiple resolutions
- Game mechanics work across multiple types of input
- Publish to multiple platforms with the same codebase
- Saved data is synced across all platforms
While most of these are already best practice for games in general, the collection of them represent a guideline for game designers moving forward to help reach the broadest audience possible.
Your Trusted Partner in Design • Events • Marketing • Technology
Asia's Leading Creative Experience Company